We do the majority of our computing via web browsers, as you may have noticed. Websites and webapps can handle everything from checking emails to watching movies to building spreadsheets.
When you think of the desktop applications you use frequently, you’ll find that many people only use an image editor, web browser and maybe an office application. Cloud computing is the norm and this trend is only increasing. (Microsoft even lets you stream Windows through a web browser now.)
In this context, the distinction between online and desktop apps is becoming more blurred. It is now possible to turn webapps to apps that run on Windows or macOS. This is possible using what are known as progressive web applications, or PWAs. We will explain everything you need to.
What are Progressive Web Apps?
Progressive web applications (PWAs for short) are specific types of webapps. They are created in a special way that allows them to be used as desktop programs. Twitter, Spotify, Google Chat and Uber are just a few of the well-known PWAs. However, more are being added every day and Microsoft and Google consider PWAs as integral part of the desktop ecosystem. It’s no conincidence that Microsoft Edge and Google Chrome browsers are the most convenient for setting them up.
For you as a user, it won’t take long to notice the difference between using Twitter in a browser and using it in a PWA. Fundamentally, PWAs are websites that run in a desktop program wrapper. Most of the functionality remains the same. But, PWAs can be treated as desktop apps, which has a number benefits.
You can now manage these apps easily from the taskbar, dock (macOS), and shelf (ChromeOS). PWAs can also allow for notifications to be handled at the operating-system level and not treated the same as notifications coming from your browser. You won’t need your browser open to see them.
PWAs combine the simplicity and elegance of webapps with the classic format of desktop apps. They are basically a blend of the best of both the worlds. You can reduce the browser load and minimize the number of tabs open by moving key apps to separate windows.

How to find and install PWAs?
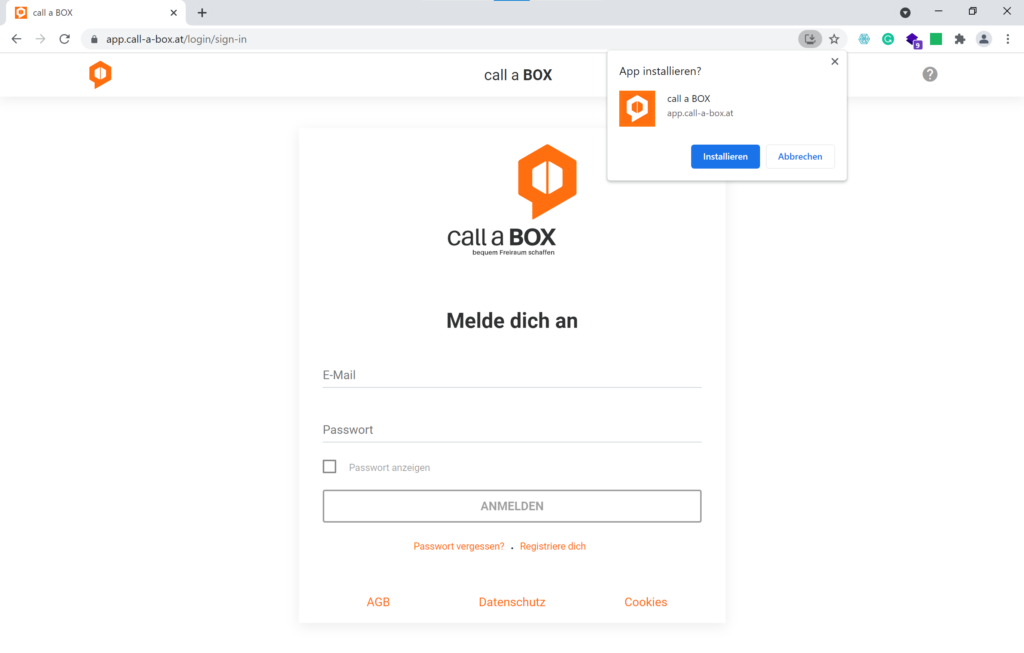
Not all webapps can install as PWAs, but if you are on a website that has been packaged in this fashion, you’ll notice an icon that looks like a down-arrowing arrow by Chrome or a plus symbol by a grid in Microsoft Edge, just to the right side of the URL in address bar. PWAs can not be installed as desktop apps via Firefox or Safari.
Click on the icon for your browser and the app will be added to your taskbar or dock depending on which operating system it is.

The contents of any webpage that you are currently viewing will be transferred to the new PWA Window. The new window will allow you to continue listening to Spotify playlists. If you were looking at a tweet in Twitter PWA, the same tweet will be displayed in the new app. The only difference is the app is now located outside of your browser.
It doesn’t mean that you can’t use these web applications in your browser. But if you do open a site with a PWA installed, an arrow will appear to the right. Click this to open the current page in the desktop application, not a browser tab.
Once you have installed a PWA, it is possible to use it the same way as any other desktop app. For more options, click on the icon in your taskbar or dock.
A PWA can be opened by clicking the three dots at the toolbar. You will see a different menu depending on whether you installed it using Chrome or Edge. In both cases, you will be able control the permissions of your app (accessing your location and camera etc.) as with websites.
Instead of having multiple browser tabs open, you will have multiple windows running in your newly-installed PWAs. These windows can be treated the same as any other desktop program. Windows has a title bar that you can drag to the right or left edge of the screen.
PWAs as Business Apps
PWAs work well for business apps, such as management consoles. Typically, those type of apps are used by employees on their desktops, laptops respectively. We have implemented PWAs for our customer call a BOX where the management app is a PWA. We followed a mobile first design apps and thus the app works everywhere: smartphones, tablet, laptops and desktops. This is of great value, especially in a logistic setting like in the case of call a BOX. Here, you have to interact with items in warehouses and bringing you management app with you on your mobile saves time and money.
Are you interested in PWA solutions for your business? Contact us and learn more about how you can use PWAs for your business. Follow us on qBlog – the PWA platform for blogs.
